MVP、MVVM、MVC 设计模式
MVP、MVVM都是MVC的衍生物
MVC
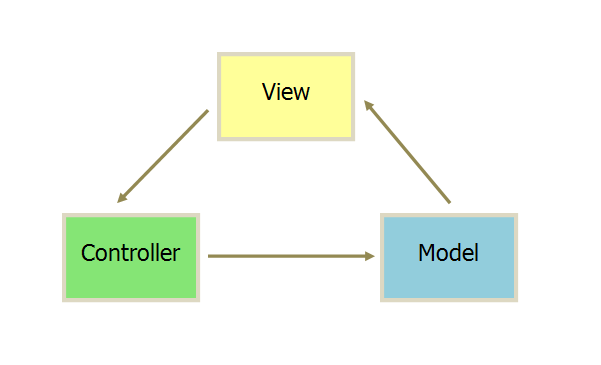
MVC模式的意思是,软件可以分成三个部分。

View传送指令到ControllerController完成业务逻辑后,要求Model改变状态Model将新的数据发送到View,用户得到反馈
所有通信都是单向的。
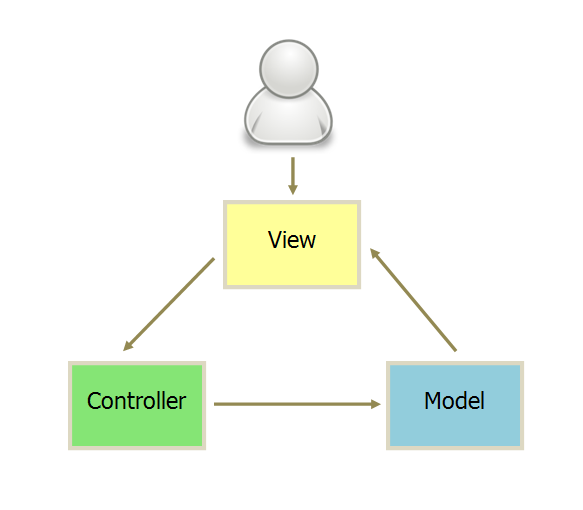
互动模式
接受用户指令时,MVC 可以分成两种方式。一种是通过 View 接受指令,传递给 Controller。

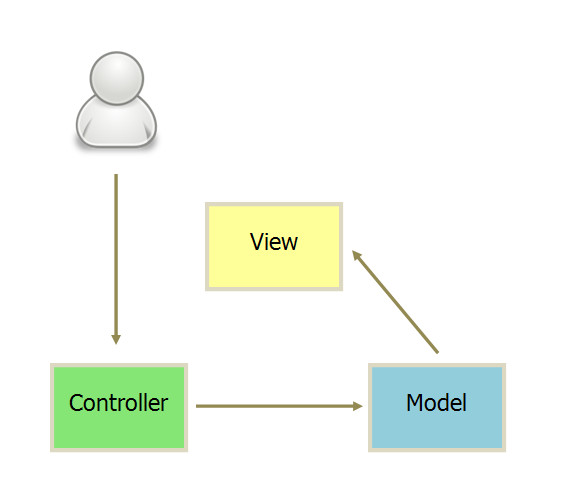
另一种是直接通过controller接受指令。

实例:Backbone
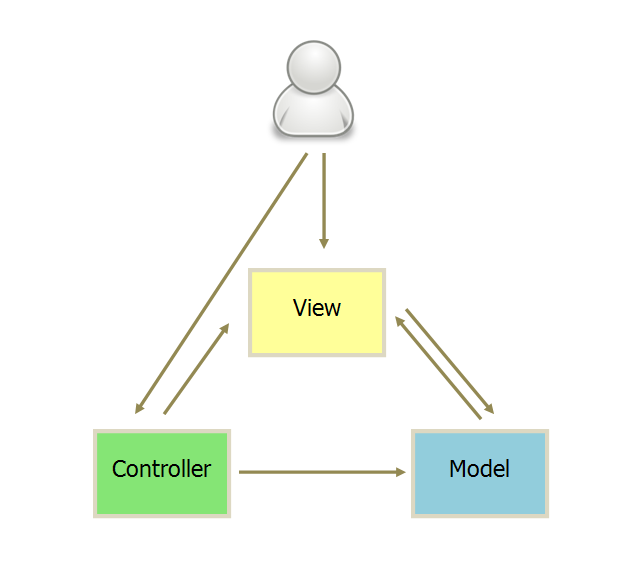
实际项目往往采用更灵活的方式,以 Backbone.js 为例。

- 用户可以向
View发送指令(DOM 事件),再由View直接要求Model改变状态。 - 用户也可以直接向
Controller发送指令(改变URL触发hashChange事件),再由Controller发送给View。 Controller非常薄,只起到路由的作用,而View非常厚,业务逻辑都部署在View。所以,Backbone索性取消了Controller,只保留一个Router(路由器) 。
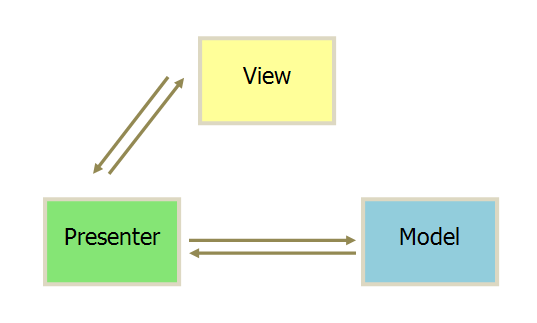
MVP
MVP 模式将 Controller 改名为 Presenter,同时改变了通信方向。

- 各部分之间的通信,都是双向的。
View与Model不发生联系,都通过Presenter传递。View非常薄,不部署任何业务逻辑,称为"被动视图"(Passive View),即没有任何主动性,而Presenter非常厚,所有逻辑都部署在那里。
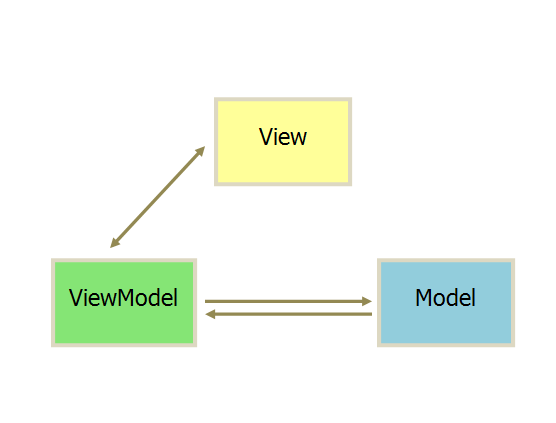
MVVM
MVVM 模式将 Presenter 改名为 ViewModel,基本上与 MVP 模式完全一致。

唯一的区别是,它采用双向绑定(data-binding):View 的变动,自动反映在 ViewModel,反之亦然。Angular 和 Ember 都采用这种模式。